Designing Content at Scale
Redesign Trainual’s training catalog page to improve organization, efficiency, and adoption, ensuring Trainual would be ready to support 1M users and all their training material.
About the problem
As Trainual's customers expanded their businesses, managing training content on the training subject page becomes increasingly challenging.
With 100+ training subjects across multiple teams, users struggled with navigation, discoverability, and scalability. My task was to redesign the training catalog page to improve organization, efficiency, and adoption, ensuring Trainual would be ready to support 1M users and all their training material.
My design role:
Lead UX Designer
The ask:
Redesign the training subject page to enhance usability and scalability.
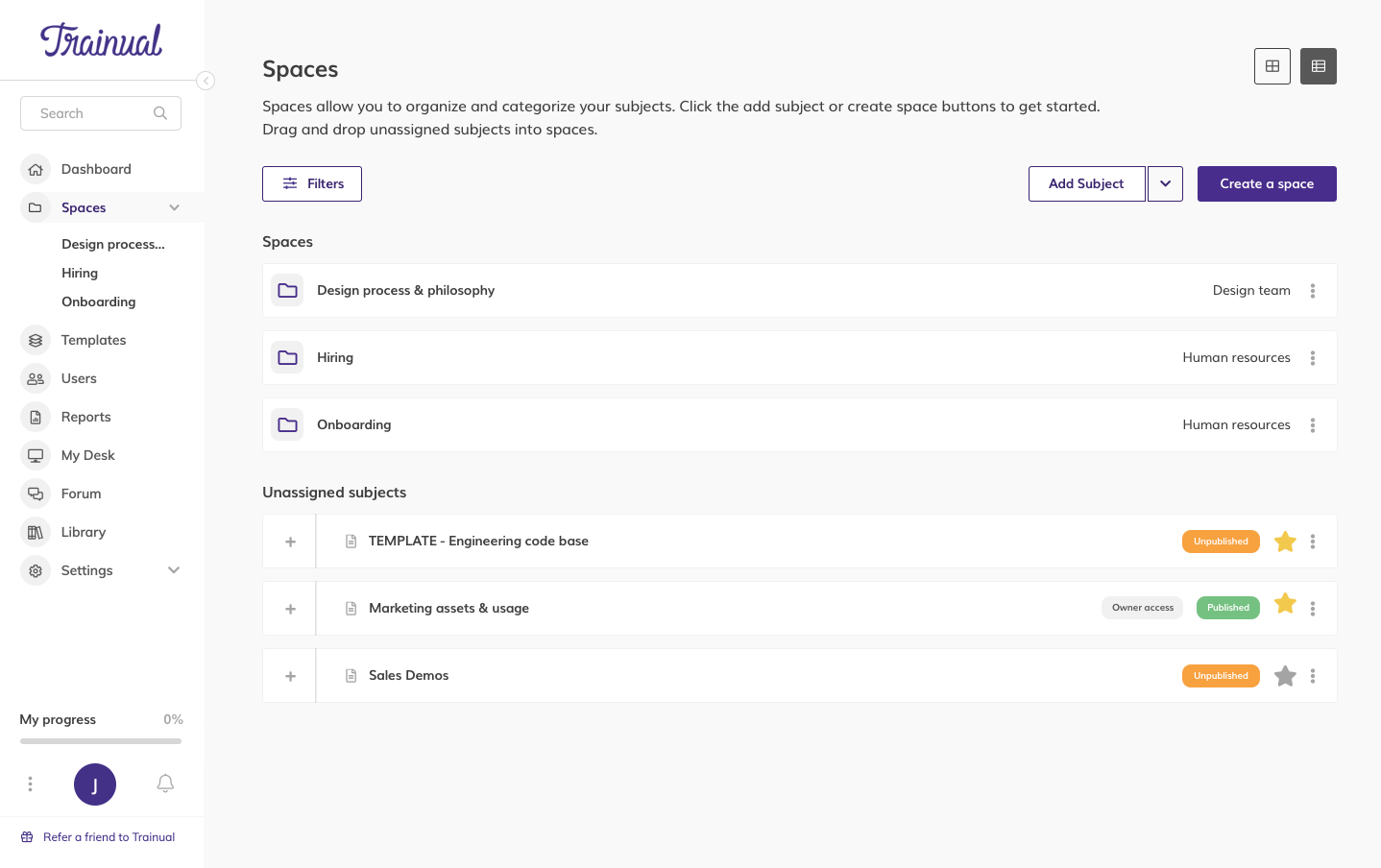
See the subject page design below
Deliverables
Strategy – Outline my design thinking process.
Design Work – Provide sketches and high-fidelity mockups.
Validation Plan – Define how I will test my design.
Scalability – Create a component structure for the design system.
Success Measures
Faster content discovery
Higher engagement and adoption of creating training subjects
Positive content creator and learner feedback
Designed with clarity, structure, and scale in mind.
My design concepts
Training content can be saved and located in spaces, which are training categories